Bootstrapを活用しよう!【Ⅷ. メディアオブジェクトの操作】
皆さん、本日もお疲れ様です。
では、早速本日の内容を確認していきましょう(⌒∇⌒)
Bootstrapを用いたメディアオブジェクトの操作
メディアオブジェクトとは??
↓
==============================================
画像や動画(メディアオブジェクト)などのことです。
今回は、画像などのコンテンツを左側・中央・右側など自由に揃えるための方法を紹介します。
[ 例 ]
※ 分かりやすいように背景を緑にしております。
緑で囲まれている部分が全体図です。

==============================================
※ 各サンプルコードは、bodyタグ内に記述するようにしてください。
メディアオブジェクト [単体]
※ 結果は、上記の例と同じです。
[ コード ]
<!-- HTML --> <span id="bp">■ <b>メディアオブジェクト [単体]</b></span> <br> <br> <div class="media" id="co"> <img src="DSC_0481.JPG" class="mr-3" alt="..." id="kk"> <div class="media-body"> <h5 class="mt-0">【説明】</h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </div> <!-- CSS (独自に指定したもの) --> <style> #bp { margin-left:15px; font-size:20px; } #kk { width:150px; height:100px; margin-left:5px; margin-top:5px; } #co { background-color:lightgreen; margin-left:20px; width:550px; height:110px; } </style>
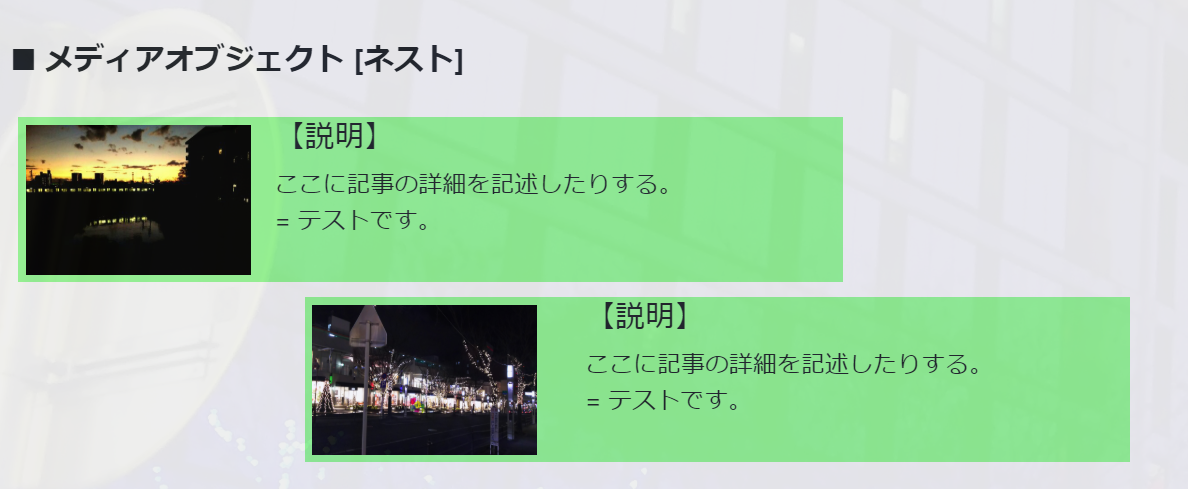
メディアオブジェクト [ネスト]
● 各メディアオブジェクトをネストさせることも可能。
[ コード ]
<!-- HTML --> <span id="bp">■ <b>メディアオブジェクト [ネスト]</b></span> <br> <br> <div class="media" id="co"> <img src="1517671525391.jpg" class="mr-3" alt="..." id="kk"> <div class="media-body"> <h5 class="mt-0">【説明】</h5> ここに記事の詳細を記述したりする。 <br> = テストです。<br> <br> <div class="media mt-3" id="co"> <a class="mr-3" href="#"> <img src="test_image.JPG" class="mr-3" alt="..." id="kk"> </a> <div class="media-body"> <h5 class="mt-0">【説明】</h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </div> </div> </div> <!-- CSS (独自に指定したもの) --> <style> #bp { margin-left:15px; font-size:20px; } #kk { width:150px; height:100px; margin-left:5px; margin-top:5px; } #co { background-color:lightgreen; margin-left:20px; width:550px; height:110px; } </style>
↓
[ 実行結果 : ネスト ]

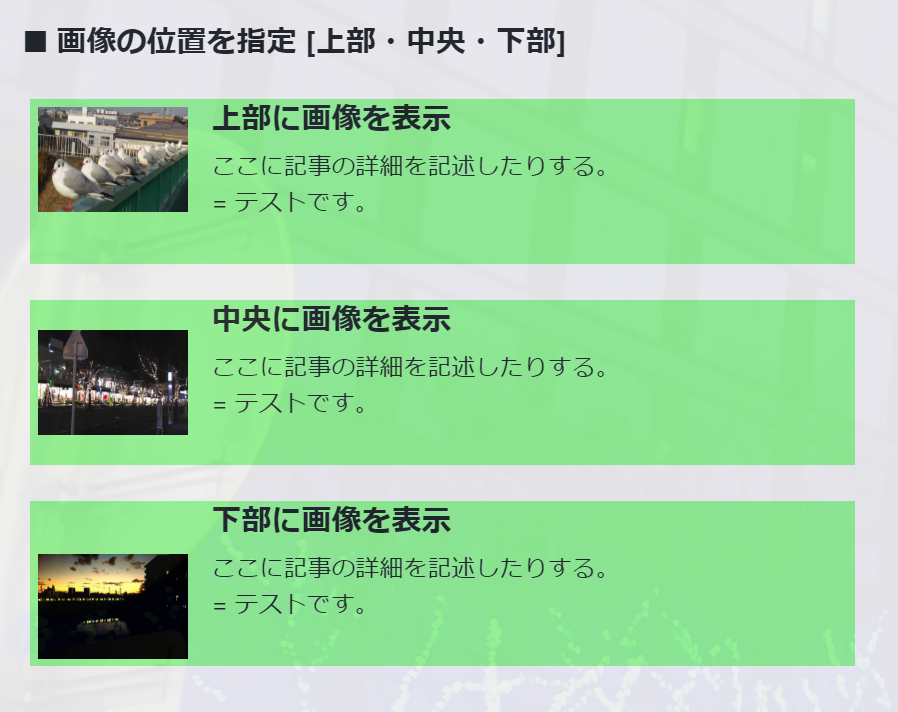
画像の位置を指定 [上部・中央・下部]
● 画像を上、中、または下に配置することが可能である。
[ コード ]
<!-- HTML --> <span id="bp">■ <b>画像の位置を指定 [上部・中央・下部]</b></span> <br> <br> <!-- 上部 --> <div class="media" id="co"> <img src="DSC_0481.JPG" class="align-self-start mr-3" alt="..." id="kl"> <div class="media-body"> <h5 class="mt-0"><b>上部に画像を表示</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </div> <br> <!-- 中央 --> <div class="media" id="co"> <img src="test_image.JPG" class="align-self-center mr-3" alt="..." id="kl"> <div class="media-body"> <h5 class="mt-0"><b>中央に画像を表示</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </div> <br> <!-- 下部 --> <div class="media" id="co"> <img src="1517671525391.jpg" class="align-self-end mr-3" alt="..." id="kl"> <div class="media-body"> <h5 class="mt-0"><b>下部に画像を表示</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </div> <!-- CSS(独自に指定したもの) --> <style> #bp { margin-left:15px; font-size:20px; } #co { background-color:lightgreen; margin-left:20px; width:550px; height:110px; } #kl { width:100px; height:70px; margin-left:5px; margin-top:5px; margin-bottom:5px; } </style>
↓
[ 実行結果 : 画像の位置を指定]

メディアオブジェクト [リスト]
● 各メディアオブジェクトをリスト化してまとめることも可能。
[ コード ]
<!-- HTML --> <span id="bp">■ <b>メディアオブジェクト [リスト]</b></span> <br> <br> <ul class="list-unstyled"> <li class="media" id="co"> <img src="DSC_0481.JPG" class="mr-3" alt="..." id="kk"> <div class="media-body"> <h5 class="mt-0 mb-1"><b>リスト ①</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </li> <li class="media my-4" id="co"> <img src="test_image.JPG" class="mr-3" alt="..." id="kk"> <div class="media-body"> <h5 class="mt-0 mb-1"><b>リスト ②</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </li> <li class="media" id="co"> <img src="1517671525391.jpg" class="mr-3" alt="..." id="kk"> <div class="media-body"> <h5 class="mt-0 mb-1"><b>リスト ③</b></h5> ここに記事の詳細を記述したりする。 <br> = テストです。 </div> </li> </ul> <!-- CSS(独自に指定したもの) --> <style> #kk { width:150px; height:100px; margin-left:5px; margin-top:5px; } #bp { margin-left:15px; font-size:20px; } #co { background-color:lightgreen; margin-left:20px; width:550px; height:110px; } </style>
↓
[ 実行結果 : リスト]

一通り、見ていきましたがその他不明点など御座いました
ら、コメントして頂ければと思います。
確認次第、対応させて頂きます。
===========================================
↓↓ 以下のSNSでも情報の掲載などしております。
===========================================