Bootstrapを活用しよう! [Ⅻ. グリッドシステム : レスポンシブデザイン]
皆さん、お疲れ様です。
今回は、Bootstrapの中でも
「グリッドシステム : レスポンシブデザイン」
の活用方法をご紹介させて頂きます。
Bootstrapの活用 [ グリッドシステム ]
グリッドシステムとは??
==============================================
● レイアウトを格子状に分解して配置するデザイン手法
● Bootstrapでは横幅を12分割したグリッドシステムを採用
→ デスクトップの画面を12分割し、各要素に分配することによって実現
● class=""の値として、以下の画像のものを記述する。
● Bootstrap内の各要素 (モーダルやアコーディオン機能など)は、自動で
グリッドシステムが適用されるため、classの値として追記する必要はない。
[画像]


[例]

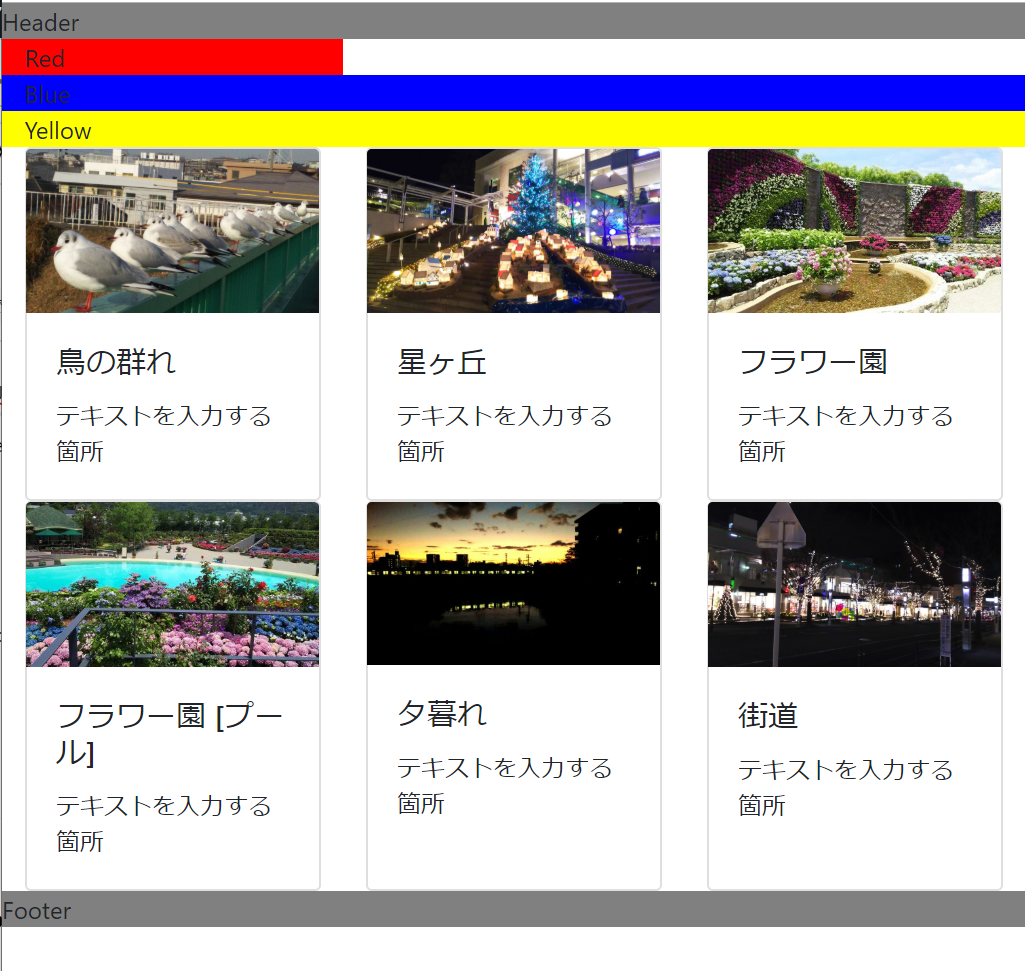
赤色のものだけ、横モバイルサイズになっております。
結果を見て頂くと、赤色のものだけ同じ4列でも横モバイルサイズになっておりますため短くなってます。
↓↓

グリッドシステムが自動適用される??
[ コード ]
<body> <header style="background-color:gray">Header</header> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background-color:red;">Red</div> <div class="col-md-4" style="background-color:blue;">Blue</div> <div class="col-md-4" style="background-color:yellow;">Yellow</div> </div> <!-- カードブロック: card-deck --> <div class="card-deck" id="te"> <!-- カード 本体 : card --> <div class="card"> <img src="DSC_0481.JPG" class="card-img-top" alt="..."> <!-- カードのボディ部分 : card-body --> <div class="card-body"> <!-- カードのタイトル : card-title --> <h5 class="card-title">鳥の群れ</h5> <!-- カードのテキスト : card-text --> <p class="card-text">テキストを入力する箇所</p> </div> </div> <div class="card"> <img src="DIS.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">星ヶ丘</h5> <p class="card-text">テキストを入力する箇所</p> </div> </div> <div class="card"> <img src="1517671523452.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">フラワー園</h5> <p class="card-text">テキストを入力する箇所</p> </div> </div> </div> <div class="card-deck" id="te"> <div class="card"> <img src="1517671524117.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">フラワー園 [プール]</h5> <p class="card-text">テキストを入力する箇所</p> </div> </div> <div class="card"> <img src="1517671525391.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">夕暮れ</h5> <p class="card-text">テキストを入力する箇所</p> </div> </div> <div class="card"> <img src="test_image.JPG" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">街道</h5> <p class="card-text">テキストを入力する箇所</p> </div> </div> </div> </div> </div> <footer style="background-color:gray">Footer</footer> </body>
↓
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆
[ 実行結果 ]
<デスクトップサイズ>

<タブレットサイズ>

<縦モバイルサイズ>

以上のように今回はBootstrap内の機能の一つであるカードリストを使用し、
class="col-○○"と記載しなくとも自動的にグリッドシステムが適用されているのかを確認しました。
モーダルやアコーディオンなど他の機能も用いていきながら、
グリッドシステムの自動適用の仕組みに慣れていきましょう!!
◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆◆