Bootstrapを活用しよう!【Ⅵ. ドロップダウンの作成】
皆さん、お疲れ様です。
今回は、
「ドロップダウンの作成」の方法
について紹介させて頂きます。
ドロップダウンとは??
↓
==============================================
ソフトウェアやWebサイトなどにおけるメニューの表示方法の一種で、クリックなどの操作によって複数のメニュー項目を表示させるタイプの表示方法のこと。
[ 例 ]
ボタンをクリックすると、
ボタンの下に設定したメニューが表示される。

==============================================
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
※ 始める前に
headタグ内のBootstrapのJSの位置のコードを
以下のものに変更してください
→ ないとドロップダウンが正常に動作しませんので、
気をつけてください
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
※ 各サンプルコードは、bodyタグ内に記述するようにしてください。
標準のドロップダウン
上記の例と同じドロップダウンになります。
[ コード ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●標準のドロップダウン </p></i> <div class="dropdown"> <!-- 切替ボタンの設定 --> <button type="button" class="btn btn-secondary dropdown-toggle" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:20px;"> ドロップダウンボタン </button> <!-- ドロップメニューの設定 --> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">その他リンク</a> </div><!-- /.dropdown-menu --> </div><!-- /.dropdown --> </div>
大小のドロップダウン
大小を表すことに加えて、
ボタンの分割なども行うことが出来ます。
[ コード : 大<分割あり> ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●大きいサイズ[分割あり] </p></i> <div class="btn-group"> <button class="btn btn-secondary btn-lg" type="button" style="margin-left:20px;"> 大きいサイズ[分割あり] </button> <button type="button" class="btn btn-lg btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
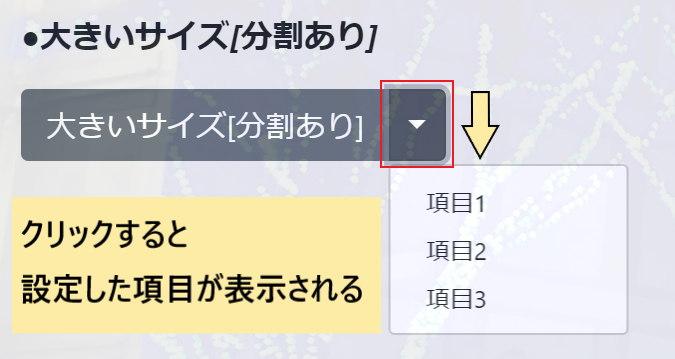
[ 実行結果 : 大<分割あり> ]

[ コード : 大<分割なし> ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●大きいサイズ[分割なし] </p></i> <div class="btn-group"> <button class="btn btn-secondary btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:20px;"> 大きいボタン [分割なし] </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">その他リンク</a> </div> </div> </div>
↓
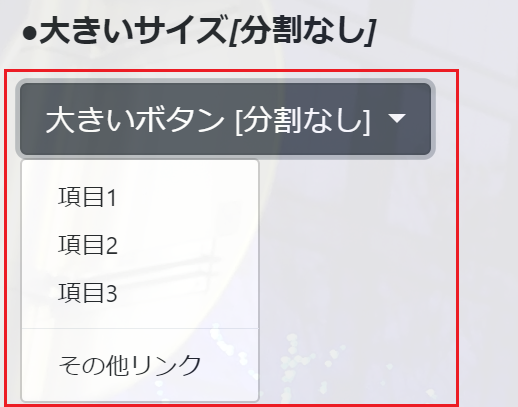
[ 実行結果 : 大<分割なし> ]

[ コード : 小<分割あり> ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●小さいサイズ[分割あり] </p></i> <div class="btn-group"> <button class="btn btn-secondary btn-sm" type="button" style="margin-left:20px;"> 小さいサイズ[分割あり] </button> <button type="button" class="btn btn-sm btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
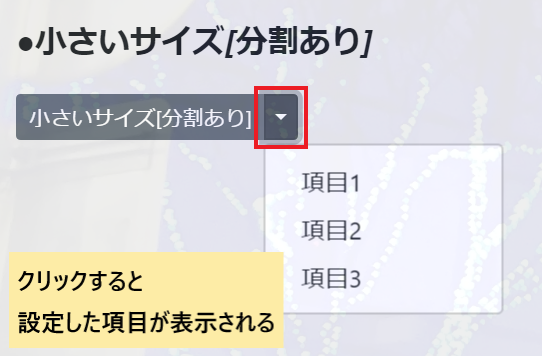
[ 実行結果 : 小<分割あり> ]

[ コード : 小<分割なし> ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●小さいサイズ[分割なし] </p></i> <div class="btn-group"> <button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:20px;"> 小さいサイズ[分割なし] </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
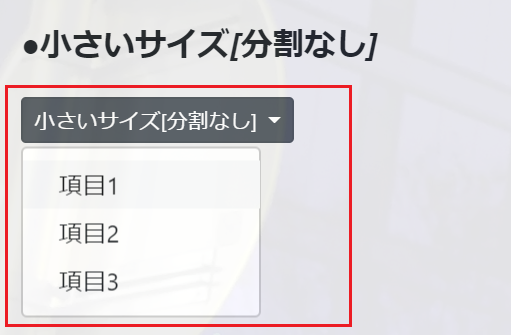
[ 実行結果 : 小<分割なし> ]

ドロップアップ < レフト / ライト >
下方向だけでなく、上・左・右方向に項目を表示させる方法になります。
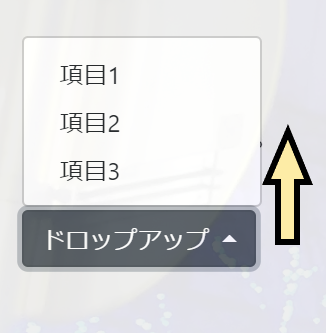
[ コード : ドロップアップ ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●ドロップアップ </p></i> <div class="btn-group dropup"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:20px;"> ドロップアップ </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
[ 実行結果 : ドロップアップ ]

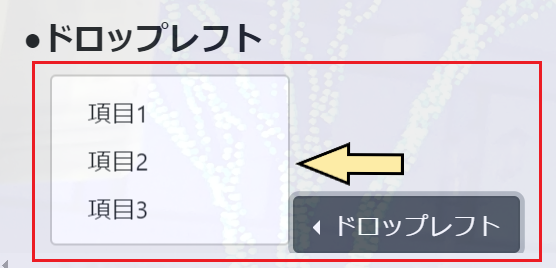
[ コード : ドロップレフト ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●ドロップレフト </p></i> <div class="btn-group dropleft"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:200px; margin-top:70px;"> ドロップレフト </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
[ 実行結果 : ドロップレフト ]

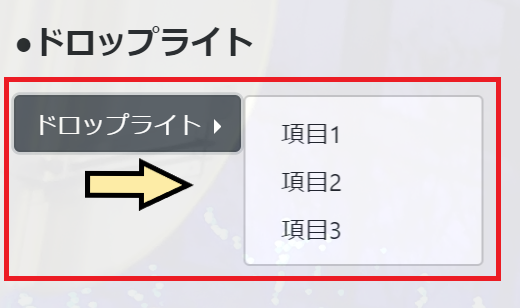
[ コード : ドロップライト ]
<i><p style="font-size:21px; margin:20px; font-weight:bold;">●ドロップライト </p></i> <div class="btn-group dropright"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" style="margin-left:20px;"> ドロップライト </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">項目1</a> <a class="dropdown-item" href="#">項目2</a> <a class="dropdown-item" href="#">項目3</a> </div> </div>
↓
[ 実行結果 : ドロップライト ]

以上になりますが、如何でしたでしょうか??
その他不明点など御座いましたら、コメントして頂ければと思います。
迅速に対応させて頂きます!!
それでは、今回はこれで終わっていきたいと思います。
皆さんの今後の開発の手助けに少しでもなれば嬉しいです(⌒∇⌒)
===========================================
↓↓ 以下のSNSでも情報の掲載などしております。
===========================================